주소검색솔루션
다운로드부터 설치 완료까지 2시간, 최고의 주소검색솔루션을 제공합니다.
주소검색솔루션
주소검색솔루션과 최신 주소데이터를 여러분의 자산으로 보유하세요. 2시간이면 충분합니다.
주소검색솔루션을 다운로드 받으신 후 압축을 해제하는 간단한 과정만으로 주소검색화면, API,
최신데이터 갱신까지 주소검색에 대한 고민을 한번에 해결하실 수 있습니다.
-
최신 주소를 자동으로 갱신합니다.

- 시간만 지정하세요
- 자유로운 갱신 시간 예약
- 내장 스케줄러에 의한 자동 갱신
- 갱신 실패 시에도 기존 데이터 보존
-
다양한 주소검색방식을 지원합니다.

- 도로명주소 (국문) 검색
- 도로명주소 (영문) 검색
- 사서함 주소 검색
- 구)우편번호 검색('15.8월기준)
-
부가적인 편의기능을 제공합니다.

- 도로명주소 자동완성 지원
- 검색화면 색상변경 지원
- 주소검색창 타이틀 및 로고 변경 지원
- 기본검색 자치단체 설정 지원
주소검색솔루션 다운로드
- ※ 2025.8.19일자로 2.1.0버전으로 업데이트 되었습니다.
- ※ 기존 버전 사용자께서는 필요시 "활용가이드"를 참고하여 업그레이드 하시기 바랍니다.
- ※ SSL인증서 보안설정 필요시 "SSL설정가이드"를 참고하여 설정하시기 바랍니다.
Ver2.1.0 다운로드
업데이트 내역: 행정동, 지난 주소정보, 초성검색 기능 추가. 관련지번, 관할주민센터 상세항목 추가. 안내홈페이지 통합검색과 동일한 검색률 제공.| 인터넷망 | 행정망 | |
|---|---|---|
| 리눅스 64bit | jusoro-2.1.0-linux64-internet.tar.gz | jusoro-2.1.0-linux64-gov.tar.gz |
| 윈도우즈 64bit | jusoro-2.1.0-win64-internet.zip | jusoro-2.1.0-win64-gov.zip |
| 윈도우즈 32bit | jusoro-2.1.0-win32-internet.zip | jusoro-2.1.0-win32-gov.zip |
- ※ 1.0.0 버전 또는 1.1.0 버전 사용자께서는 "활용가이드"를 참고하여 업그레이드 하시기 바랍니다.
주소검색솔루션 설치 및 이용하기
각 단계별 아이콘을 클릭하시면 상세한 안내사항을 보실 수 있습니다.
-
Windows 버전 설치 및 실행
-
Linux 버전 설치 및 실행
◈ 배포판 설치 조건 예시
아래와 같은 조건으로 설치하는 상황을 가정하여 설명합니다.
- 네트워크 구분 : 인터넷망
- 운영체제 : Linux 64비트
- 설치 경로 : /app/jusoro-2.0.0-linux64-internet
위 조건에 맞는 배포판인 jusoro-2.0.0-linux64-internet.tar.gz 준비
◈ 배포판 설치
1) ftp프로그램을 이용하여 서버의 /app 폴더에 jusoro-2.0.0-linux64-internet.tar.gz 파일을 복사합니다.
2) mkdir 명령어를 이용하여 압축을 해제 할 폴더를 생성한 후, gtar 명령어를 이용하여 압축을 해제합니다.
예시) mkdir /app/jusoro-2.0.0-linux64-internet
gtar zxvf jusoro-2.0.0-linux64-internet.tar.gz –C /app/jusoro-2.0.0-linux64-internetTip긴 폴더명 또는 파일명을 정상적으로 이용하기 위하여 gtar 사용을 권장합니다
3) 압축해제 후 /app/jusoro-2.0.0-linux64-internet 폴더 하위에 'jusoro'와 'jdk1.8.0_102_linux64'의 2개 폴더가 생성되면 정상적으로 설치 된 것입니다.Tip사용상의 편의를 위하여 설치 후 폴더명을 간략하게 변경하셔도 무방합니다
예시) /app/jusoro-2.0.0-win64-internet -> /app/jusoro-2.0.0
◈ 배포판 실행
/app/jusoro-2.0.0-linux64-internet/jusoro/bin 폴더로 이동 → startup.sh 파일 실행
예시) cd /app/jusoro-2.0.0-linux64-internet/jusoro/bin
./startup.shTip솔루션을 종료 할 경우 실행 파일과 동일한 위치에 있는 shutdown.sh 이용
주소검색솔루션이 설치 된 서버와 다른 PC에서 관리화면에 접속하시는 경우 활용가이드 [5.참고사항(FAQ)]항목을 참고하시기 바랍니다
◈ 정상 설치 확인
웹브라우저에 다음 URL을 입력하여 정상 동작 확인
http://127.0.0.1:[포트번호] 또는 http://[서버IP]:[포트번호]
예시) http://127.0.0.1:8983Tip기본 포트는 8983으로 설정 되어 있습니다. 이용 포트번호를 변경 시 활용가이드 [5.참고사항(FAQ)] 항목을 참고하시기 바랍니다
◈ 관리자 IP 설정
- 관리자 IP 설정 목적
주소검색솔루션 관리 화면은 보안상 솔루션이 설치 된 PC 또는 서버에서 접속한 경우에만 접속 가능하도록 초기 설정 되어 있습니다.
주소검색솔루션을 설치 하신 PC 또는 서버 이외의 PC를 이용하여 관리자 화면에 접근하시기 위해서는 아래와 같이 설정하시기 바랍니다.
- 관리자 IP 설정 방법
1) [주소검색솔루션 설치 디렉토리]/jusoro/server/etc/jetty.xml 파일을 문서편집기를 이용하여 엽니다.
2) 121 ~ 123라인의 코멘트를 제거하고 관리자 화면에 접근을 허용하고자 하는 IP를 기술합니다.
3) 수정한 jetty.xml 파일을 저장하신 후 주소검색솔루션을 재기동 합니다.Tip특정한 규칙을 가진 다수의 관리자 IP를 설정하거나 사내 인트라넷과 같이 특정 IP에서만 접속하여 이용하는 경우 활용가이드 [5.참고사항(FAQ)] 항목을
참고하시기 바랍니다
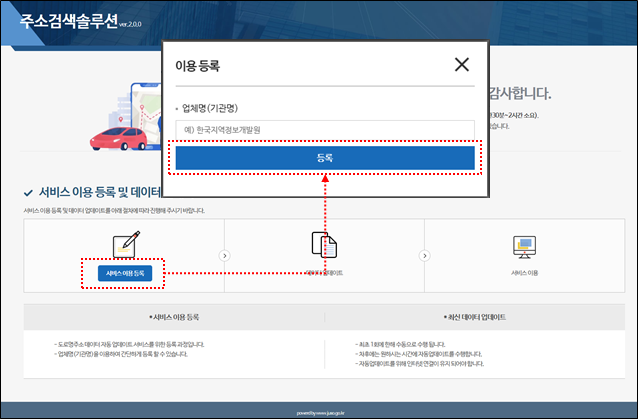
- 도로명주소 업데이트서버를 이용한 최신 도로명주소 현행화를 수행하기 위하여 최초 접속 시 서비스 이용등록을 수행합니다.
- '서비스 이용 등록' 버튼 클릭하면 이용등록 창이 표시됩니다.
- 업체명(기관명)을 입력 후 등록버튼을 클릭하면 이용등록이 완료됩니다.
※ 업체명(기관명)은 25글자 이내로 입력해 주시기 바랍니다.
※ 이용등록 시 네트워크 연결이 되어 있지 않은 경우 또는 도로명주소업데이트서버에 접속할 수 없는 경우
'사용등록에 실패했습니다[error:::403:::Forbidden]' 오류가 발생합니다. 네트워크설정을 확인 후 재시도 하시기 바랍니다.

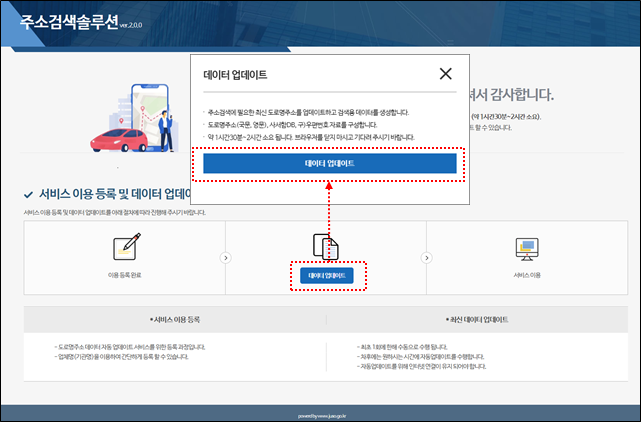
- 최초 실행 시 도로명주소 검색용 데이터를 업데이트 하기 위해 도로명주소 업데이트서버를 이용하여 최신 도로명주소 데이터를 다운로드 합니다.
- 시스템 사양에 따라 1시간30분 ~ 2시간 가량 소요 됩니다.
- '데이터 업데이트' 버튼을 클릭하신 후 웹브라우저를 닫지 마시고, 기다려주시기 바랍니다.
- 업데이트가 완료 되면 자동으로 검색솔루션 관리화면으로 이동합니다.
※ 데이터 업데이트 중 시스템 종료 등으로 인해 업데이트가 중단 된 경우에도 솔루션 관리화면에 재접속 하시면 데이터 업데이트를 다시 수행하실 수 있습니다.

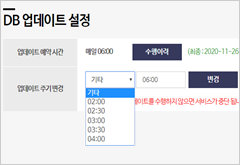
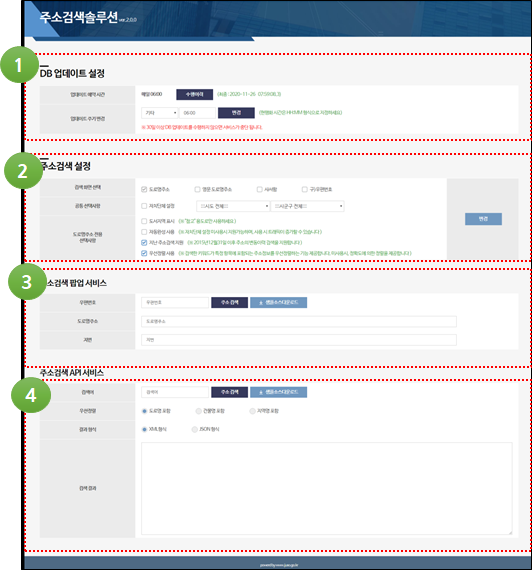
1) 데이터 갱신 배치 설정 : 지정한 시간에 솔루션에 내장 된 스케쥴러에 의해 도로명주소업데이트 서버를 이용하여 주소를 현행화합니다.
2) 주소검색 설정 : 팝업서비스를 이용하는 경우 화면에 표시되는 항목을 설정합니다.
3) 주소검색 팝업서비스 : 팝업서비스 이용 방법을 테스트 할 수 있습니다.
4) 주소검색 API서비스 : 검색API서비스 이용 방법을 테스트 할 수 있습니다.

주소검색솔루션 팝업서비스
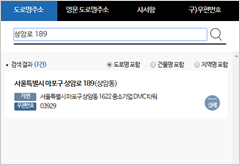
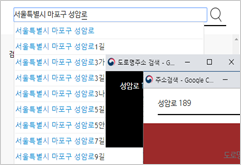
기본 검색화면이 포함된 팝업서비스로 팝업옵션(색상변경, 로고, 크기 등) 설정에 따라 이용할 수 있습니다. 주소검색 설정에 따라 영문도로명주소, 사서함, 구)우편번호 검색을 할 수 있으며, 검색결과에 도서지역을 표시 및 자동완성 옵션을 사용할 수 있습니다.
팝업서비스 이용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<script type="text/javascript" src="http://127.0.0.1:8983/app/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="http://127.0.0.1:8983/app/js/jquery-ui-1.12.1.min.js"></script>
<script type="text/javascript" src="http://127.0.0.1:8983/app/js/rns.search-1.0.min.js"></script>
<title>Juso Search Sample - Basic</title>
// 검색 팝업 생성
<script>
var rnsSearch = new rnsSearch({
width : 450,
height : 600,
oncomplete : function(data) {
/** 주소검색 후 선택 시 처리 내용 기술 */
$(opener.location).attr("href", "javascript:fn_setJuso(" + JSON.stringify(data) + ");");
}
}).open({
/** 주소검색 시 사용할 옵션 기술 */
});
</script>// 주소검색 팝업 oncomplete 함수 예시
<script>
var rnsSearch = new rnsSearch({
oncomplete : function(data) {
// 호출 화면에 우편번호,도로명주소,지번 반환
$(opener.location).attr("href", "javascript:fn_setJuso(" + JSON.stringify(data) + ");");
}
}).open({
/** 주소검색 시 사용할 옵션 기술 */
});
</script>
// 주소검색 팝업 호출 화면의 처리 예시
<script>
/** 결과 처리 */
function fn_setJuso(data) {
$("#roadFullAddr").val(data["roadFullAddr"]);
$("#roadAddrPart1").val(data["roadAddrPart1"]);
$("#roadAddrPart2").val(data["roadAddrPart2"]);
$("#jibunAddr").val(data["jibunAddr"]);
$("#engAddr").val(data["engAddr"]);
$("#zipNo").val(data["zipNo"]);
$("#admCd").val(data["admCd"]);
$("#rnMgtSn").val(data["rnMgtSn"]);
$("#bdMgtSn").val(data["bdMgtSn"]);
}
</script>검색결과 출력항목
| 출력 변수명 | 타입 | 필수여부 | 설명 |
|---|---|---|---|
| roadFullAddr | String | Y | 전체 도로명주소 |
| roadAddrPart1 | String | Y | 도로명주소(참고항목 제외) |
| roadAddrPart2 | String | N | 도로명주소 참고항목 |
| jibunAddr | String | Y | 지번 정보 |
| engAddr | String | Y | 도로명주소(영문) |
| zipNo | String | Y | 우편번호 |
| admCd | String | Y | 행정구역코드 |
| rnMgtSn | String | Y | 도로명코드 |
| bdMgtSn | String | Y | 건물관리번호 |
| bdNm | String | Y | 건물명 |
| bdKdcd | String | Y | 공동주택여부(1.공동주택, 0.비공동주택) |
| siNm | String | Y | 시도명 |
| sggNm | String | Y | 시군구명 |
| emdNm | String | Y | 읍면동명 |
| liNm | String | N | 법정리명 |
| rn | String | Y | 도로명 |
| udrtYn | String | Y | 지하여부(0.지상, 1.지하) |
| buldMnnm | Number | Y | 건물본번 |
| buldSlno | Number | Y | 건물부번 |
| mtYn | String | Y | 산여부(0.대지, 1.산) |
| lnbrMnnm | Number | Y | 지번본번(번지) |
| lnbrSlno | Number | Y | 지번부번(호) |
팝업서비스 활용
팝업 화면 옵션
| 변수명 | 타입 | 설명 | 기본값 | |
|---|---|---|---|---|
| width | Number | 주소검색팝업 창 너비 | 450 | |
| height | Number | 주소검색팝업 창 높이 | 600 | |
| left | Number | 주소검색팝업 위치 x값 | 화면중앙 | |
| top | Number | 주소검색팝업 위치 y값 | 화면중앙 | |
| autoClose | Boolean | 검색결과 선택 시 주소검색 팝업 자동 닫힘 유무 | Y | |
| popupName | String | 주소검색팝업 타이틀 표시내용 | 도로명주소 검색 | |
| logoText | String | 주소검색팝업 하단 표시내용 | powered by business.juso.go.kr | |
| searchTypes | Array |
주소검색 유형 ADDR : 도로명주소 ADDR_ENG : 영문도로명주소 POSTBOX_ADDR : 사서함 OLD_ADDR : 구우편번호 |
ADDR | |
| autocompleteUseYn | String | 도로명주소 자동완성 사용 여부 | N | |
| farNmUseYn | String | 도로명주소 도서지역 표시 여부 | N | |
| selectSigUseYn | String | 시·군·구 선택 사용 여부 | N | |
| defaultSigCd | String | 기본 시군구 코드 | 00000 | |
| theme | bgColor | String | 바탕 배경 색상 | #F8F8F8 |
| outlineColor | String | 테두리 색상 | #FFFFFF | |
| searchBgColor | String | 검색 창 배경 색상 | #FFFFFF | |
| queryTextColor | String | 검색 창 글자 색상 | #222222 | |
| contentBgColor | String | 본문 배경 색상 | #FFFFFF | |
| pageBgColor | String | 페이지 표시 배경 색상 | #F8F8F8 | |
| textColor | String | 기본 글자 색상 | #000000 | |
| logoTextColor | String | 로고 글자 색상 | #667379 | |
<script>
var rnsSearch = new rnsSearch({
width : 450,
height : 600,
oncomplete : function(data) {
/** 주소검색 후 선택 시 처리 내용 기술 */
},
theme : {
bgColor : "#F8F8F8", // 바탕 배경색
outlineColor : "#FFFFFF", // 테두리
searchBgColor : "#FFFFFF", // 검색창 배경색
queryTextColor : "#222222", // 검색창 글자색
contentBgColor : "#FFFFFF", // 본문 배경색
pageBgColor : "#F8F8F8", // 페이지 배경색
textColor : "#000000", // 기본 글자색
logoTextColor : "#667379" // 로고 글자색
}
}).open({
/** 주소검색 시 사용할 옵션 기술 */
});
</script><script>
var rnsSearch = new rnsSearch({
width : 450,
height : 600,
oncomplete : function(data) {
/** 주소검색 후 선택 시 처리 내용 기술 */
}
}).open({
/** 주소검색 시 사용할 옵션 기술 */
popupName : "주소검색",
logoText : "ABC주식회사"
});
</script><script>
var rnsSearch = new rnsSearch({
// 주석처리 또는 제거 시 기본 설정 된 크기로 표시 됩니다.
width : 450,
height : 600,
oncomplete : function(data) {
/** 주소검색 후 선택 시 처리 내용 기술 */
}
}).open({
/** 주소검색 시 사용할 옵션 기술 */
});
</script>주소검색솔루션 API서비스
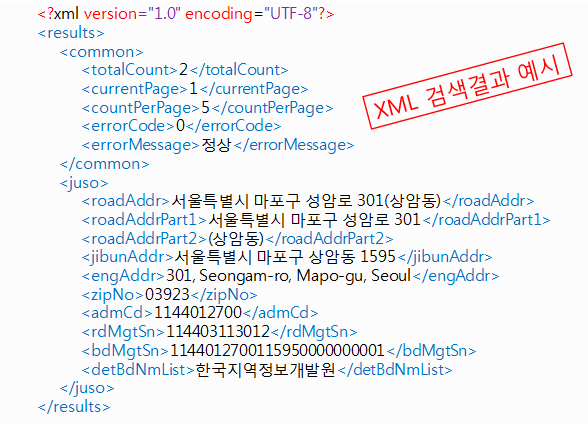
주소검색 결과를 xml, json 파일형식으로 제공 하며, 검색어 입력 및 조회 화면은 사용자가 구현하셔야 합니다.
API서비스 이용
API정보
| 호출방식 | 요청 URL | 출력결과 |
|---|---|---|
| GET | http://[서버IP]:[서버포트]/app/search/addrSearchApi.do | xml, json |
요청변수
| 요청 변수명 | 타입 | 필수여부 | 기본값 | 설명 |
|---|---|---|---|---|
| currentPage | Integer | Y | 1 | 현재 페이지 번호 |
| countPerPage | Integer | Y | 10 | 페이지당 출력할 결과 Row 수 |
| keyword | String | Y | - | 주소 검색어 |
| resultType | String | N | xml | 검색결과형식 설정(xml, json) |
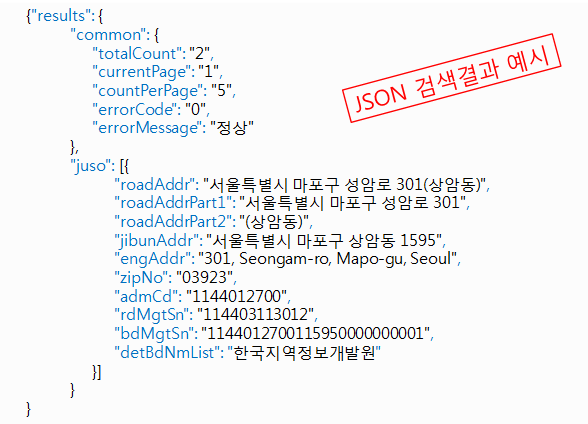
출력결과
| 출력 변수명 | 타입 | 필수여부 | 설명 | |
|---|---|---|---|---|
| common | totalCount | String | Y | 총 검색 데이터수 |
| currentPage | Integer | Y | 페이지 번호 | |
| countPerPage | Integer | Y | 페이지당 출력할 결과 Row 수 | |
| errorCode | String | Y | 에러 코드 | |
| errorMessage | String | Y | 에러 메시지 | |
| juso | roadAddr | String | Y | 전체 도로명주소 |
| roadAddrPart1 | String | Y | 도로명주소(참고항목 제외) | |
| roadAddrPart2 | String | N | 도로명주소 참고항목 | |
| jibunAddr | String | Y | 지번 정보 | |
| engAddr | String | Y | 도로명주소(영문) | |
| zipNo | String | Y | 우편번호 | |
| admCd | String | Y | 행정구역코드 | |
| rdMgtSn | String | Y | 도로명코드 | |
| bdMgtSn | String | Y | 건물관리번호 | |
| detBdNmList | String | N | 상세건물명 | |
| bdNm | String | Y | 건물명 | |
| bdKdcd | String | Y | 공동주택여부(1.공동주택, 0.비공동주택) | |
| siNm | String | Y | 시도명 | |
| sggNm | String | Y | 시군구명 | |
| emdNm | String | Y | 읍면동명 | |
| liNm | String | N | 법정리명 | |
| rn | String | Y | 도로명 | |
| udrtYn | String | Y | 지하여부(0.지상, 1.지하) | |
| buldMnnm | Number | Y | 건물본번 | |
| buldSlno | Number | Y | 건물부번 | |
| mtYn | String | Y | 산여부(0.대지, 1.산) | |
| lnbrMnnm | Number | Y | 지번본번(번지) | |
| lnbrSlno | Number | Y | 지번부번(호) | |
에러코드
| 에러코드 | 에러메시지 |
|---|---|
| 0 | 정상 |
| -999 | 시스템에러 |
| E0005 | 검색어가 입력되지 않았습니다. |
| E0006 | 주소를 상세히 입력해 주시기 바랍니다. |
| E9999 | 장기간 주소정보를 현행화하지 않아 서비스가 중단 되었습니다. |
 |
 |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<script type="text/javascript" src="http://127.0.0.1:8983/app/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
/**
* 주소 검색 API호출
*/
function fn_getAddress(page, count, type) {
// 조회조건
var keyword = $("#keyword").val();
var currentPage = (page ? page : "1");
var countPerPage = (count ? count : "10");
var resultType = "xml";
// 주소검색
$.ajax({
url:"http://127.0.0.1:8983/app/search/addrSearchApi.do",
type : "post",
data:{"keyword":keyword, "currentPage":currentPage, "countPerPage":countPerPage, "resultType":resultType},
dataType:"xml",
crossDomain:true,
success:function(xmlStr) {
$("#list").html("");
if (xmlStr != null) {
var xmlData;
if(navigator.appName.indexOf("Microsoft") > -1){
xmlData = new ActiveXObject("Microsoft.XMLDOM");
xmlData.loadXML( $(xmlStr).find("results"));
}else{
xmlData = $(xmlStr).find("results");
}
var errCode = $(xmlData).find("errorCode").text();
var errDesc = $(xmlData).find("errorMessage").text();
if(errCode != "0") {
alert(errCode + ":" + errDesc);
} else {
fn_makeListXml(xmlData);
}
}
},
error:function(xhr, status, error) {
alert("정상적으로 조회되지 않았습니다.");
}
});
}
/**
* 검색어 엔터키 처리
*/
function fn_enterSearch() {
var evt_code = (window.netscape) ? ev.which : event.keyCode;
if (evt_code == 13) {
event.keyCode = 0;
fn_getAddress();
}
}
/**
* 결과 처리
*/
function fn_makeListXml(xmlStr) {
var htmlStr = "";
if ($(xmlStr).find("totalCount").text() == "0") {
htmlStr += "<table><tr><td>검색 결과가 없습니다</td></tr></table>"
$("#list").html(htmlStr);
return;
}
htmlStr += "<table>";
htmlStr += "<tr>";
htmlStr += "<td style='border-bottom: 1px solid #000; width:80px; text-align:center;'>순번</td>";
htmlStr += "<td style='border-bottom: 1px solid #000; text-align:center;' colspan='2'>주소</td>";
htmlStr += "</tr>";
$(xmlStr).find("juso").each(function(index) {
htmlStr += "<tr>";
htmlStr += "<td style='border-bottom: 1px solid #000; width:80px; text-align:center;'>" + (index+1) + "</td>";
htmlStr += "<td style='border-bottom: 1px solid #000;'>도로명<br>영문<br>지번<br>우편번호</td>";
htmlStr += "<td style='border-bottom: 1px solid #000;'>";
htmlStr += $(this).find('roadAddr').text() + "<br>";
htmlStr += $(this).find('engAddr').text() + "<br>";
htmlStr += $(this).find('jibunAddr').text() + "<br>";
htmlStr += $(this).find('zipNo').text() + "<br>";
htmlStr += "</td>";
htmlStr += "</tr>";
});
htmlStr += "</table>";
$("#list").html(htmlStr);
}
</script>
</head>
<body>
<input type="text" id="keyword" name="keyword" value="" onkeydown="fn_enterSearch();"/>
<input type="button" value="주소조회" onClick="javascript:fn_getAddress()">
<p>
<div id="list" ></div><!-- 검색 결과 리스트 출력 영역 -->
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<script type="text/javascript" src="http://127.0.0.1:8983/app/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
/**
* 주소 검색 API호출
*/
function fn_getAddress(page, count, type) {
// 조회조건
var keyword = $("#keyword").val();
var currentPage = (page ? page : "1");
var countPerPage = (count ? count : "10");
var resultType = "json";
// 주소검색
$.ajax({
url:"http://127.0.0.1:8983/app/search/addrSearchApi.do",
type : "post",
data:{"keyword":keyword, "currentPage":currentPage, "countPerPage":countPerPage, "resultType":resultType},
dataType:"json",
crossDomain:true,
success:function(jsonStr) {
$("#list").html("");
if (jsonStr != null) {
var errCode = jsonStr.results.common.errorCode;
var errDesc = jsonStr.results.common.errorMessage;
if(errCode != "0") {
alert(errCode + ":" + errDesc);
} else {
fn_makeListJson(jsonStr);
}
}
},
error:function(xhr, status, error) {
alert("정상적으로 조회되지 않았습니다.");
}
});
}
/**
* 검색어 엔터키 처리
*/
function fn_enterSearch() {
var evt_code = (window.netscape) ? ev.which : event.keyCode;
if (evt_code == 13) {
event.keyCode = 0;
fn_getAddress();
}
}
/**
* 결과 처리
*/
function fn_makeListJson(jsonStr) {
var htmlStr = "";
if (jsonStr.results.common.totalCount == "0") {
htmlStr += "<table><tr><td>검색 결과가 없습니다</td></tr></table>"
$("#list").html(htmlStr);
return;
}
htmlStr += "<table>";
htmlStr += "<tr>";
htmlStr += "<td style='border-bottom: 1px solid #000; width:80px; text-align:center;'>순번</td>";
htmlStr += "<td style='border-bottom: 1px solid #000; text-align:center;' colspan='2'>주소</td>";
htmlStr += "</tr>";
$(jsonStr.results.juso).each(function(index) {
htmlStr += "<tr>";
htmlStr += "<td style='border-bottom: 1px solid #000; width:80px; text-align:center;'>" + (index+1) + "</td>";
htmlStr += "<td style='border-bottom: 1px solid #000;'>도로명<br>영문<br>지번<br>우편번호</td>";
htmlStr += "<td style='border-bottom: 1px solid #000;'>";
htmlStr += this.roadAddr + "<br>";
htmlStr += this.engAddr + "<br>";
htmlStr += this.jibunAddr + "<br>";
htmlStr += this.zipNo;
htmlStr += "</td>";
htmlStr += "</tr>";
});
htmlStr += "</table>";
$("#list").html(htmlStr);
}
</script>
</head>
<body>
<input type="text" id="keyword" name="keyword" value="" onkeydown="fn_enterSearch();"/>
<input type="button" value="주소조회" onClick="javascript:fn_getAddress()">
<p>
<div id="list" ></div><!-- 검색 결과 리스트 출력 영역 -->
</body>
</html>